The Singleton Pattern is the kind of pattern that limits the number of instances of the particular object in question to just (single)one. This single instance is called the singleton.
This pattern is mainly useful in situations, where there is a need to perform a wide range of system-wide actions from a single central place. A database connection pool is a perfect example of this pattern, where it manages the creation, lifetime, and destruction of all the connections within the entire application while also ensuring that connections are not being lost.
This pattern is quite particularly important in JavaScript as it reduces the need for global variables which also limits the risk of name collisions and namespace pollution.
Example:
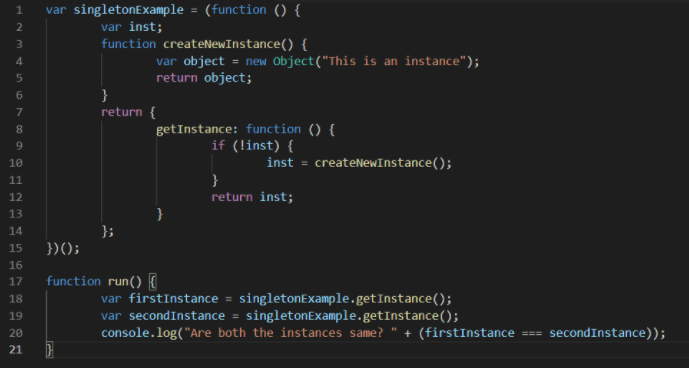
In the example below, the Singleton object is implemented as an anonymous function. This function is called anonymous as it does not have a name and executes immediately by wrapping the code in brackets followed by two additional brackets.
The getInstance method is the entry point or the main gateway for Singleton. This method would return the one and only one single instance of the object while also maintaining a private reference to it that can not be accessed by the outside world.
The getInstance method along with being Singleton also demonstrates the Lazy Load pattern, as it checks if the instance is not created, it would create one and save it for future reference. This way it saves the memory and CPU by creating the objects only when necessary and all the calls to this method would receive the stored instance only.

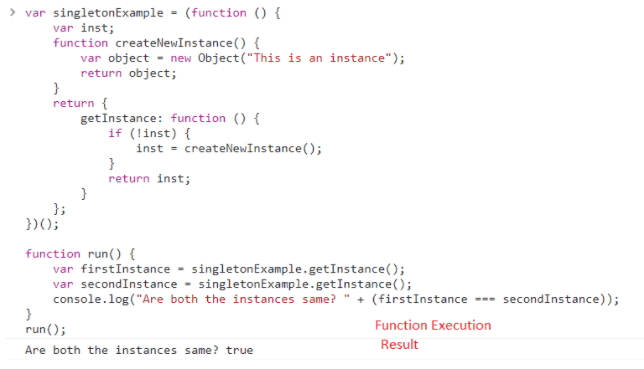
For the execution of the function, I have used Google Chrome Console

jQuery presents a tree-like structure of all the elements on a webpage simplifying the syntax and further manipulating such elements. The jQuery Certification Exam by StudySection will secure your fundamental knowledge and a basic understanding of jQuery as an asset to improve your skills.