Laravel provides a convenient way to internationalize our website application. Laravel localization feature allows you to easily support multiple languages within your application.
It has two ways to achieve internationalization that are listed below:
- language strings may be stored in files within the resources/lang directory.

- translation strings may be defined within JSON files that are placed within the resources/lang directory.

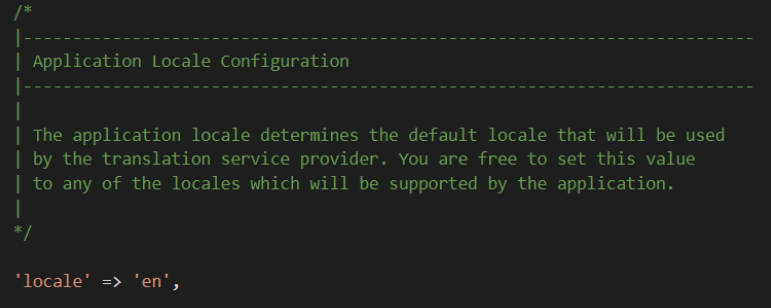
The default language for your application is stored in the config/app.php file.

You can modify the default language of an application with a single HTTP request using the setLocale method.
use Illuminate\Support\Facades\App;
Route::get('/home/{locale}', function ($locale) {
if (! in_array($locale, ['en', 'fr'])) {
abort(400);
}
App::setLocale($locale);
return view('welcome');
});To check the current language of an application below functions are used:
- App::currentLocale();
- if (App::isLocale('en')) { // }
Defining Translation Strings in application:
Translation strings are stored in files within the resources/lang directory. In this directory, all languages which are supported by your application should have a subdirectory under the resources/lang directory.
Below is an example of English and French languages.
lang/en/message.php

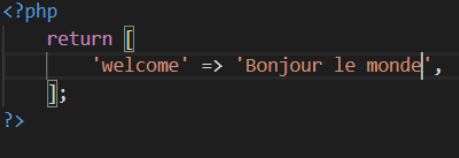
lang/fr/message.php

Add the following code in your blade file:
{{ __('message.welcome') }}
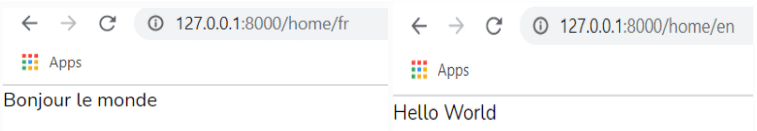
Result:

Passing Parameters In Translation Strings:
You may define place-holders in your translation strings. All parameters are prefixed with a “:” sign.
For example, you want to show a welcome message with a logged-in user name.
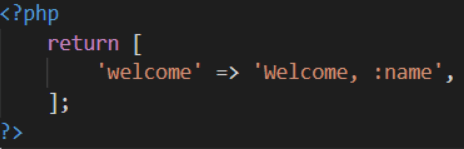
lang/en/message.php

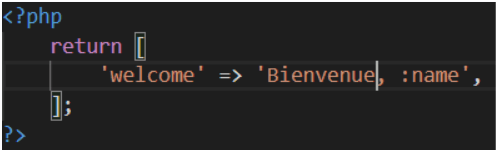
lang/fr/message.php

Add the following code in your blade file:
{{ __('message.welcome', ['name' =>Auth::user()->name]) }}
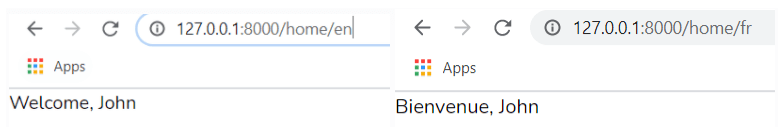
Result:

Get certification for your knowledge in the fundamentals of Computer functioning by clearing the Computer Certification Exam conducted by StudySection. After going through this Computer Certification exam, you will be able to evaluate your basic knowledge of computers.




