Introduction
The latest features In CSS 3, were developed to create Web designing easier but were not supported by all browsers. However, browser manufacturers are currently implementing complete CSS 3 support.
And CSS 3’s modularized specification making that process easier for the browser manufacturers that allows them to supply support for modules incrementally without having to perform major refactoring of the browsers’ codebases. The modularization concept not only makes the method of approving individual CSS 3 modules easier and faster, but it also makes documenting the spec easier.
Eventually, CSS 3 has a lot of new features, you should begin making your websites compatible with these latest specifications. Today, we are going to explore a few of the exciting new features in CSS 3.
- CSS 3 Selectors
- CSS 3 Rounded Corners
- CSS 3 Border Image
- CSS 3 Box Shadow
- CSS 3 Text Shadow
- CSS 3 Gradient
- CSS 3 RGBA: Color, Now with Opacity
- CSS 3 Transform (Element Rotation)
- CSS 3 Web Fonts
- CSS 3 Multi-Column Layout
-
-
CSS 3 Selectors :
CSS 3 introduces some new selectors. Using these selectors you can choose DOM elements that support their attributes. So you do not have to specify classes and IDs for each element. Instead, you can utilize the attribute field according to the design layout.
[attr^=val] – matches a DOM element with the attribute attr and value starting with Val
-
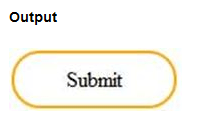
CSS 3 Rounded Corners :
CSS 3 addresses this problem by introducing the border-radius property, which provides you an equivalent rounded-corner effect and you do not need to write all the code. Here are examples of displaying rounded corners in several places of an application.
.btn {
border: 2px solid orange;
border-radius: 25px;
width: 100px;
padding: 10px;
text-align: center;
}
-
CSS 3 Border Image:
Another exciting feature in CSS 3 is the ability to swap out a border with a picture. The property border-image allows you to specify an image to display instead of a plain solid-coloured border.
#col{
border-image:url(border_image.png) 100 100 100 100 round round;
border-width: 10px;
} -
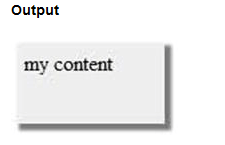
CSS 3 Box Shadow :
A box-shadow allows you to make a drop shadow for a component. Usually, this effect is achieved employing a repeated image round the element. However, with the property box-shadow, this may be achieved by writing one line of CSS code.
.shadow {
background-color: #EEEEEE;
box-shadow:3px 3px 3px 2px #797979;
height: 50px;
width: 100px;
padding: 5px;
}
-
CSS 3 Text Shadow :
The new text-shadow property allows you to feature drop shadows to the text on a webpage. Prior to CSS 3, this could be done by either using a picture or duplicating a text element then positioning it. A similar property called box-shadow is additionally available in CSS 3.
p{
text-shadow: #aaa 2px 2px 2px;
}
-
CSS 3 Gradient:
CSS Gradient is a great tool for using any type of color for the background. It will be a wastage of resources if not used in the right way using current CSS techniques. Some designers use a whole image and put within the background for the gradient effect, which increases the page load time.
#gradient
{
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #E6C674),color-stop(1, #F7ECCA));
background-image: -moz-linear-gradient(center bottom , #E6C674 0pt, #F7ECCA 100%); height: 50px;
}
-
RGBA In CSS 3: Color, Now with Opacity:
The RGB property in CSS is employed to line colors for various elements. CSS 3 introduces a modification and added opacity manipulation to the present property. RGB has been transformed into RGBA (Red Green Blue Alpha channels), which simplifies the ways of controlling the opacity of elements.
p {
background: rgba(217, 127, 185, .5);
} -
CSS 3 Transform (Element Rotation) :
CSS 3 introduced transform property, which enabled rotating Web elements on a webpage. As of now, if a designer wants to rotate an element, they use JavaScript. Many JavaScript extensions/plugins are available online for this feature, but they’ll make the code cumbersome and most significantly consume more resources.
p {
-moz-transform: rotate(180deg);
-webkit-transform: rotate(180deg);
}
-
CSS 3 Web Fonts :
CSS 3 embedding any custom font on a webpage. Fonts are obsessed with the client system and sites can render only fonts that are supported by the browser or the client machine. By using the @font-face property, you’ll include the font from a foreign location and may then use it.
@font-face {
src: url("myfont.ttf");
font-family: "myfont_bold";
} -
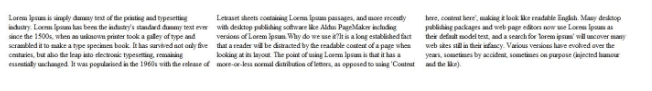
CSS 3 Multi-Column Layout :
The latest feature in CSS3 is Grid. Almost every webpage today needs columns or boxes and adjusting these boxes so that they display correctly on different browsers. CSS 3 solves this problem with the multi-column layout property; all you’ve got to try to do is specify the number of columns you wish and that they are created.
#col {
-moz-column-count:3;
-webkit-column-count:3;
}
-

What are the new features in CSS 3?
Following are some new features in CSS 3: -CSS 3 Selectors -CSS 3 Rounded Corners -CSS 3 Border Image -CSS 3 Box Shadow -CSS 3 Text Shadow -CSS 3 Gradient -CSS 3 RGBA: Color, Now with Opacity -CSS 3 Transform (Element Rotation) -CSS 3 Web Fonts -CSS 3 Multi-Column Layout
What is the use of new selectors in CSS 3?
Using these selectors you can choose DOM elements that support their attributes. So you do not have to specify classes and IDs for each element. Instead, you can utilize the attribute field according to the design layout.
What is Multi-Column Layout?
Almost every webpage today needs columns or boxes and adjusting these boxes so that they display correctly on different browsers. CSS 3 solves this problem with the multi-column layout property; all you’ve got to try to do is specify the number of columns you wish and that they are created.
What is the use of CSS 3 Transform?
CSS 3 introduced transform property, which enabled rotating Web elements on a webpage. As of now, if a designer wants to rotate an element, they use JavaScript. Many JavaScript extensions/plugins are available online for this feature, but they’ll make the code cumbersome and most significantly consume more resources.
Different components of computers such as Hardware, Software, Installation, etc. are the core and having a certification about these is quite helpful. The Computer Certification test by StudySection focuses mainly surrounding these areas.