The following are the key features of this React Native Date Picker:
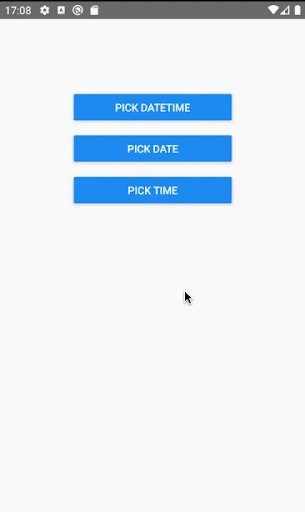
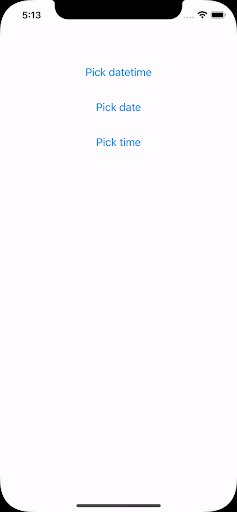
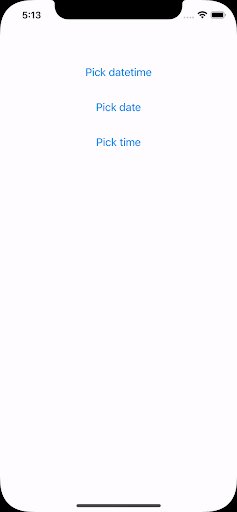
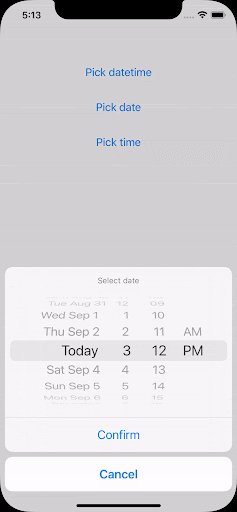
- iOS and Android are supported.
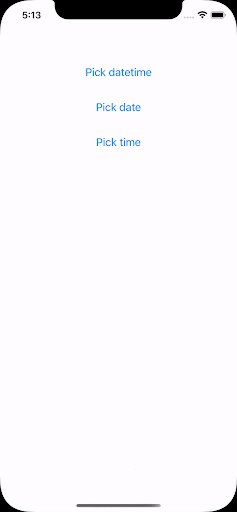
- Time, Date, and DateTime are the three modes available.
- A variety of languages
- Customizable
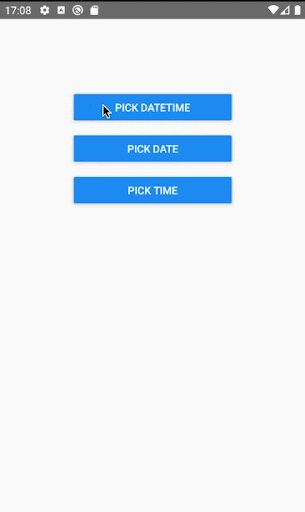
- Inlined or modal


Requirements:
- Xcode 11.6 or higher
- React Native has a version number greater than or equal to 0.57.
- If you want to use React Native 0.64, you must use version 0.64.2 or later.
- SDK 42 or later is required when using Expo.
Installation
Follow the procedures below if you’re using expo:
- Packages can be downloaded using npm or yarn.
npm install react-native-date-picker
yarn add react-native-date-picker - Set up pods
cd ios && pod install - Recreate the project.
npx react-native run-android
npx react-native run-ios
Using Expo
The creation of a special client is required to support Expo.
- Make your own client:
expo install react-native-date-picker expo-dev-client - Create an app.
Locally
expo run:ios
expo run:android
Alternatively, in the cloud
eas build -p all –profile development
Example 1: Modal
import React, { useState } from 'react'
import { Button } from 'react-native'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
const [open, setOpen] = useState(false)
return (
<>
<Button title="Open" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false)
setDate(date)
}}
onCancel={() => {
setOpen(false)
}}
/>
</>
)
}
Example 2: Inlined
import React, { useState } from 'react'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
return <DatePicker date={date} onDateChange={setDate} />
}
Microsoft Windows 10 is a widely used operating system in computers all over the world. If you have skills in Microsoft Windows 10 then you can get a Windows 10 Certification Exam from StudySection which can help you in getting hired. A beginner level certification exam for newbies and an advanced level certification exam for experts is available on StudySection.