Hi Developers,
As a new web developer, there are a lot of things that you may need to learn. You are jumping into HTML, CSS, Javascript, Frameworks, Library, and a lot of other things. But there are probably some things you should do and some things you shouldn’t do. So I have created a list of tips for new web developers and I want to share the things with you.
Be careful what libraries you use
Avoid smaller libraries which you can do by yourself. It’s really easy to add a library to web development. There is a tool called NPM that has thousands and thousands of libraries/packages, which you can plug and play in your web APP. But really this is not a great way to create your web APP. You should really need to learn the basics of that, not abstraction. You need to learn how things are working behind the package and need to understand. If possible, create your own library.
I would also often find that the library which you bring into your project, maybe buggy, may not have well-supported documentations. It’s always better to be careful before using any library, check GITHUB stars, look at the issues and most important thing is to check whether it is being maintained, especially in case of open source packages. I use a website BUNDLEPHOBIA to find the cost of the NPM bundle package. You will find in modern web development, bundle sizes are important. As you are trying to make a very fast app which works well on mobile also. If you are a new web developer, try to do things by yourself, It will help you in the long run.

Use CSS Grid/Flex
There are two major layouts available in CSS. Most of the people are moving from the grid to flex. CSS team created FLEX which makes it very easy to use for one/two-dimensional layouts. So I would say it’s a time to learn Flex. But Flex has compatibility issues with older web browsers, Grid still supports old browsers like IE10 or below. Actually Internet Explorer 10 will reach the end of support on January 31, 2020. So it’s better to use Flex over grid layout.
Do Use React/Vue/Angular/Svelte/Ember
They all are javascript front-end frameworks except React, which is a front-end library. They are really helpful to make a Single Page App (SPA). They have a lot of features that are essential to creating web APP these days. I highly recommend learning any of them. Svelte is a new framework and Ember is a little old framework. They all have unique features and compare them before starting a project.
Understand Agile and how to work with others
When you are in the workplace, where team will work to achieve one goal within a time limit, Agile will teach you requirement, iteration, code quality, feedback, continuous integrations, responsibility for tasks, time estimation, testing, production etc which help you to understand how long it takes you to do something. It’s a process to handle product management.
It’s ok to google it
It’s okay to google the issues. You might find it in
- Github issues
- Stack Overflow
- Blogs
You should not google everything, You should learn the things i.e. Learn basics, Syntax, data types, variables, functions, and meanings of technical terms.
10% learning and 90 % doing
When learning it’s easy to just keep learning, but it’s actually hard to do something with that knowledge. So apply your Knowledge into actions. Try to set up a site using that topic which you just learned. A common example
- Blogging platform
- Forums
- ToDo List

These types of examples cover all the basics and meaningful ways to handle situations in real web development. Try to read the code of other developers, which will teach you the best practices of coding standards and help you organize the project.
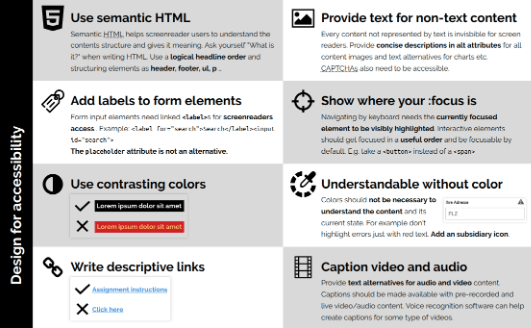
Don’t forget accessibility: It’s very easy to forget accessibility even for Senior Web Developers. For instance, In HTML wrap a <div> into <div> and there are thousands of DIVS in code. You can make your HTML look nicer and make sense by using Semantic HTML tags (sections, main, aside, nav, footer, header) and use accessible colors. Do check the contrast ratios with accessibility, the cheat sheet will also be helpful.

Don’t copy & paste code: It okay to copy and paste the code, but you should understand the code first or try to modify the code before pasting it. At least try to modify the variable names or function names according to your project’s objectives, it will help you to understand it. Don’t copy and paste it blindly. It’s a bad practice. I am not saying that you shouldn’t use boiler code, you should do to make things quick. Like you are looking for an HTML table, then you should copy and paste the HTML directly.
Always ask a Question “Why?”: There are always things done in a certain way but no one really knows why? If you want to be thoughtful and you believe in code quality then you need to speak up. Like why are we doing this? Using Jquery in Vue App does not make sense. So Ask why? Sometimes, as new developers, you might be wrong. But that’s fine, at least you spoke up to identify why people doing things in a certain way.
Please share your common mistakes by writing in comments.
Study Section provides a big list of certification exams through its online platform. The French Certification exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.