Introduction to React Native Snap Carousel:-
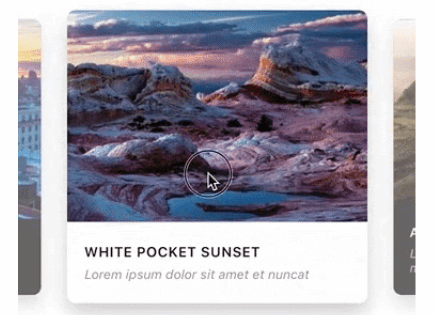
React native snap carousel is used to create slideshow images with autoplay or slider.

Usage:-
$ npm install --save react-native-snap-carousel
import Carousel from 'react-native-snap-carousel';
export class MyCarousel extends Component {
_renderItem = ({item, index}) => {
return (
<View style={styles.slide}>
<Text style={styles.title}>{ item.title }</Text>
</View>
);
}
render () {
return (
data={this.state.entries}
renderItem={this._renderItem}
sliderWidth={sliderWidth}
itemWidth={itemWidth}
/>
);
}
}
Built-in layouts in React Native:-
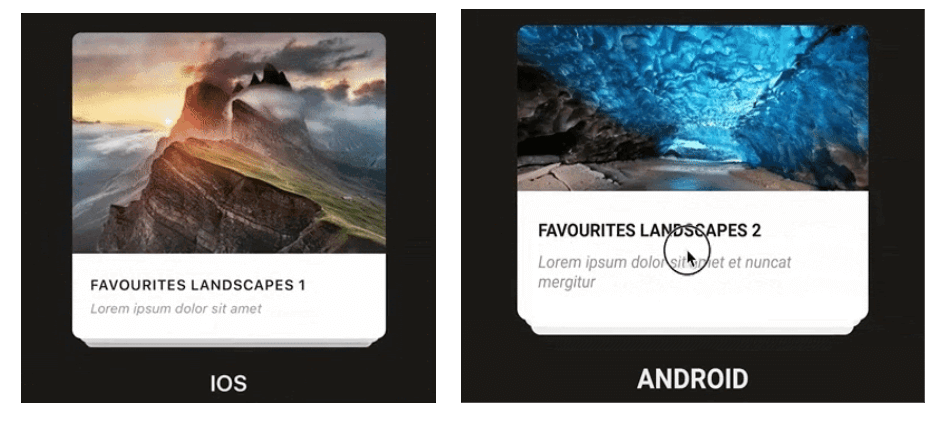
In version 3.6.0, two new layouts are introduced on top of the original one: the primary one is referred to as ‘stack’ since it mimics a stack of cards, and the other one is referred to as ‘tinder’ because it presents a Tinder-like animation.
You could pick between the three of them using the new prop layout and adjust the default card offset inside the ‘stack’ and ‘tinder’ layouts with prop layoutCardOffset.
<Carousel layout={'default'} />

<Carousel layout={'stack'} layoutCardOffset={`18`} />

<Carousel layout={'tinder'} layoutCardOffset={`9`} />
By using these layouts in React Native we can make different types of sliders in our application. For further documentation, you can follow the given link:-
Click Here
The English language is the most widely used medium of communication around the world. Having a certification for the English language can be an advantage. StudySection provides an English Certification Exam that tests English language proficiency in English grammar, reading, and writing.