Problem:- We can upload any type of file through PHP. Obviously, we need a web page to view/download these files later. Sometimes, we apply validation to upload only an image or text or any specific type of file. So, during viewing these files, we are aware that these types of files can be viewable or not on a web page or we need an external library to view such files or some types of files can be downloadable only to view contents of such files.
But, what could be done if all types of files are allowed to be uploaded through a php web page? There is no restriction on the type of files to be uploaded. Then, we need logic to decide whether a file is viewable or downloadable only.
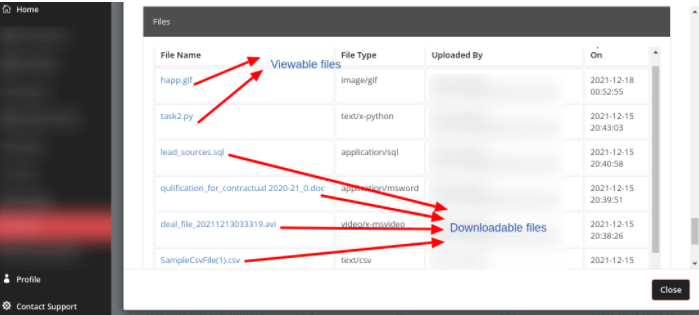
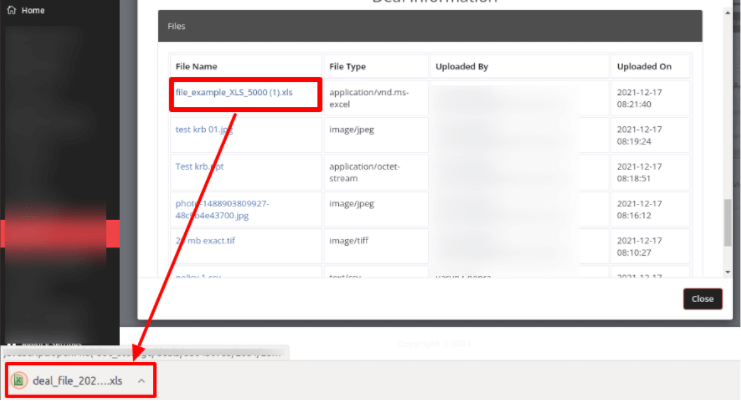
Let’s have a look at the following screenshot where a list of all types of uploaded files is displayed:
Screenshot 1

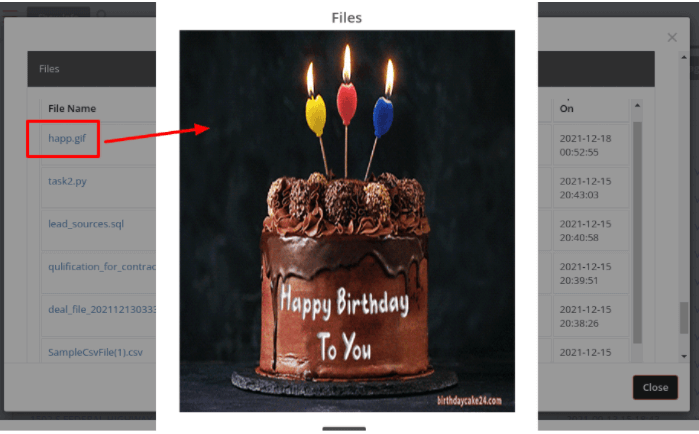
If file contents can be displayed on HTML div or div container, then it’s ok. For example, image, pdf or text file contents can be easily displayed on any HTML div or bootstrap pop-up modal. The following screenshot shows the image file being opened on the bootstrap modal.
Screenshot 2

I have written the following code to display on a pop-up modal using the sweetalert2 library. You can use normal html div or bootstrap modal.
<div class="row">
<div class="col-xs-12">
<embed src="/src/file_path" frameborder="0" style="width:100%;height:500px;"/>
</div>
</div>
Above HTML code can be written on the bootstrap modal or any normal div to display the contents of a file.
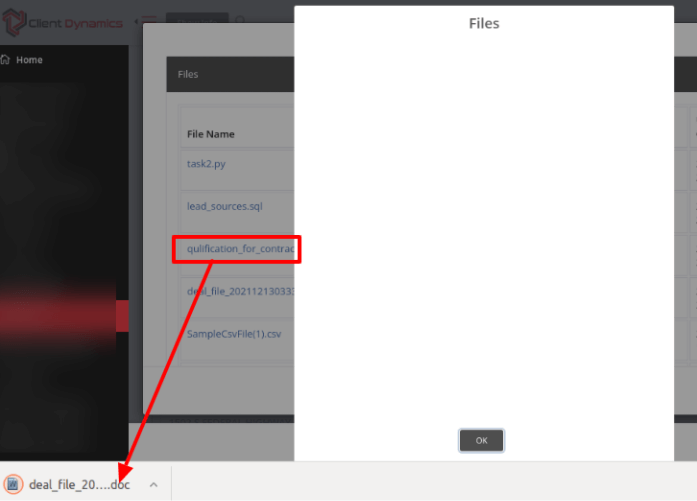
But if file contents cannot be displayed on any HTML div or bootstrap modal, then files that are downloadable but cannot be viewable look like as shown in the following screenshot with the above Html code:
Screenshot 3

As you can see in screenshot 3 the pop-up modal or any HTML div is blank and the file is downloading because it can be downloaded only by browser behaviour and cannot be viewable on any web page HTML div. It doesn’t look sound if the modal window or any HTML div is blank.
So, we need a solution or logic in a way to decide if a file is not viewable and it is only downloadable, then we should not display modal or blank HTML, it should just download only as shown in screenshot 4.
Screenshot 4

Let’s see how I resolve the blank modal window or blank HTML div issue for downloadable files.
jQuery.get(file_path, function (response, status, xhr) {
if(xhr.getResponseHeader("content-type") === null) {
$.notify("Invalid File format to read/view/download", "error");
}
else if(xhr.getResponseHeader("content-type") == "application/pdf" ||
xhr.getResponseHeader("content-type").indexOf("image") > -1 ||
(xhr.getResponseHeader("content-type").indexOf("text") > -1 && xhr.getResponseHeader("content-type") != "text/csv")) {
htmlContent = `
<div class="row">
<div class="col-xs-12">
<embed src="`+file_path+`" frameborder="0" style="width:100%;height:500px;"/>
</div>
</div>
`;
Swal.fire({
title: "Files",
html: htmlContent,
width: 500
});
}
else {
window.open(file_path, '_blank');
}
});
Let’s have an explanation of the above Javascript code:
- if part checks for files that are neither viewable or downloadable and shows an error message
- else if part checks for viewable files.
- The else part downloads the files when files are not viewable on HTML div or container.
English is a commonly used language in almost all fields today. Having a certification in the English language can enhance your career aspects. StudySection offers both basic level and advanced level English Certification Exams to test and certify the English language skills.