Every developer is aware of Postman. Postman is used for testing API requests.
Nowadays, most developers use Visual Studio Code for their PHP, Java, or .net core programming work as it is the most trending editor today.
Let’s have a scenario: Visual Studio Code users are doing some programming tasks and along with programming, they are doing some API testing. For API testing, developers have to switch their screen to Postman. What if developers can do programming and API testing on the same screen/platform instead of changing the screens. That will be a good alternative for VScode users and that alternative is VScode extension Thunder Client. There may be other extensions available for the API testing, but I am aware of the Thunder Client extension.
Let’s see how we can install Thunder Client and use it.
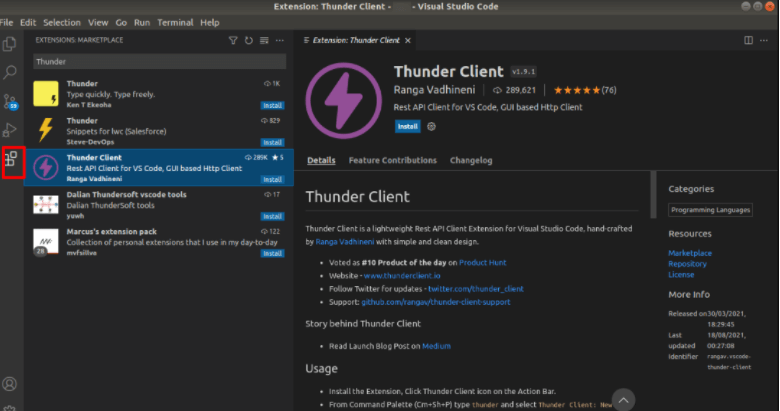
- Open a VS code editor. Click on the square boxes icon, which is used for extensions as shown below:

- Type a Thunder in search textbox at top of the left side of Editor as shown in the above screenshot. It can be clearly seen from the above screenshot that Thunder Client is displayed. On the right side, Information about the Thunder client extension is displayed. Click on the Install button.
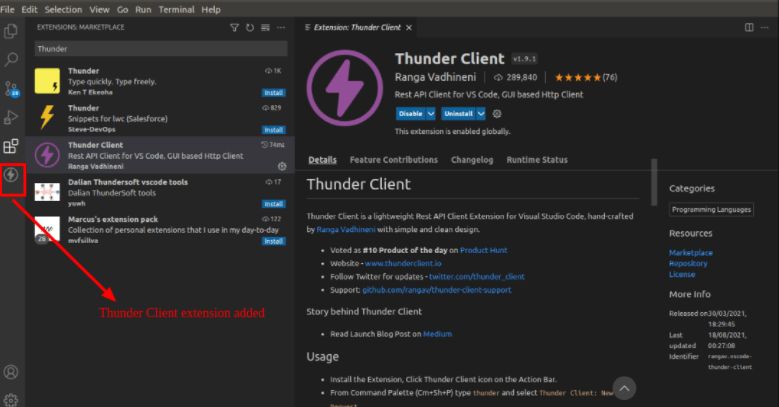
- Installation will be started and Thunder Client extension will be added below square boxes icon as shown below:

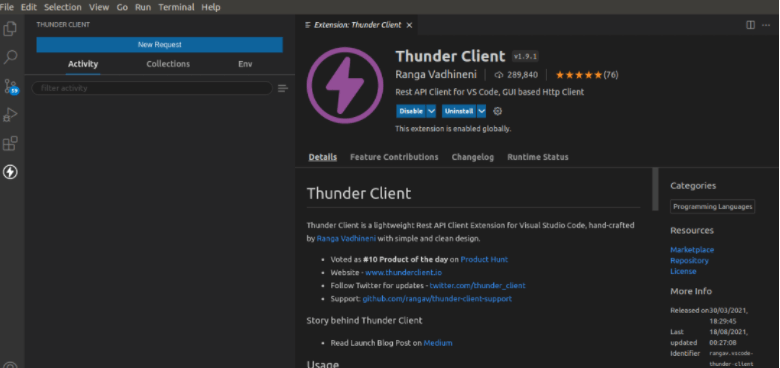
- For testing API, click on Thunder Client extension. Following screen will be displayed.

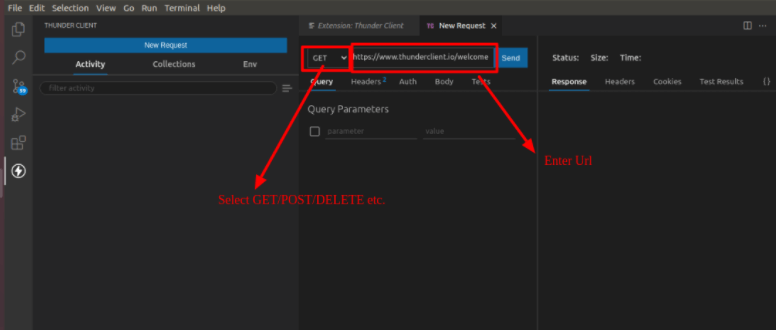
- Click on the New Request button on the left side. Then the following screen will be displayed to enter the URL, select GET/POST/DELETE type, header information, and query parameters, header information, Auth, etc.

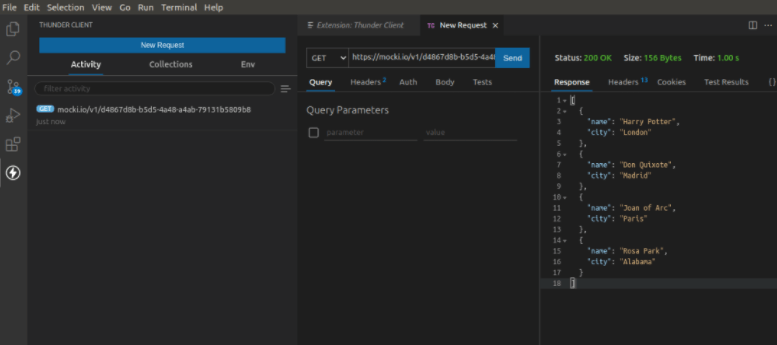
- Let me give you an example by testing the API from a fake API testing website like “https://mocki.io/fake-json-api”. There are many more websites also just to provide API services for fake API testing purposes. For GET request, I enter the url “https://mocki.io/v1/d4867d8b-b5d5-4a48-a4ab-79131b5809b8” and a json response along with status 200 OK is displayed on right side of the extension as shown below:

See how cool it is to use the Thunder Client extension in VS Code!
jQuery allows the user to create powerful and dynamic webpages that run without any hiccup. With StudySection, you have the liberty to choose among beginner or expert level jQuery certification exams to help you excel in this career field.