For doing the Payment using Paypal you should have registered an account with them.
For creating the account you will need to visit this link:
https://developer.paypal.com/home/
After creating the account you have to create a dummy receiver and sender account in the sandbox (which will exist in the above URL ) with the help of that you can send and receive dummy money for the test purpose.
For creating the dummy account you need to create two accounts:
- Business account(Receiver)
- personal account(Sender)
-
Business account:-
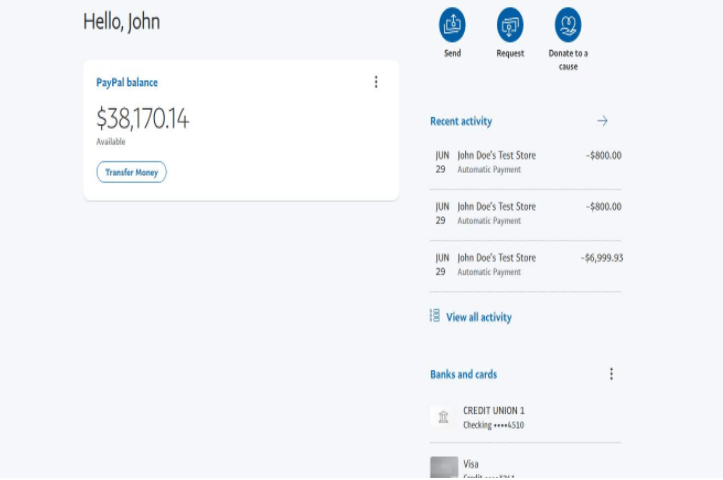
from this account you will be able to receive the money from any account. For checking the total amount you will have to visit this link: https://www.sandbox.paypal.com/ and sign in with the Paypal Business account credentials.
After login, you will see this type of screen….

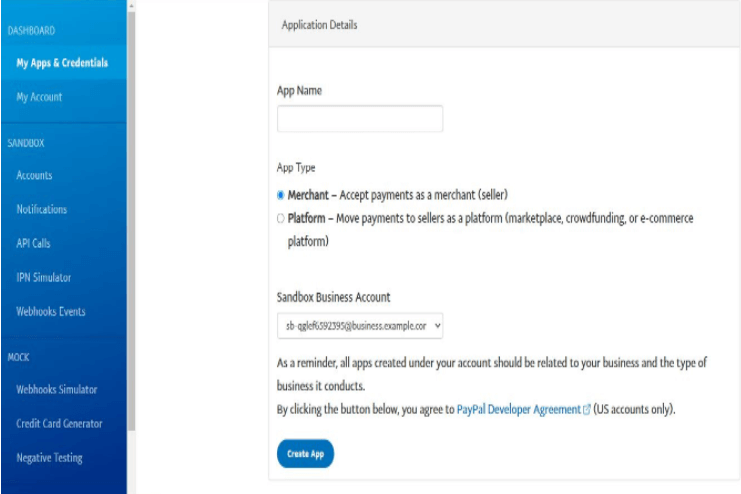
For getting the payment you need to generate a client id and that id you can generate on this link: https://developer.paypal.com/developer/applications/create.
Here you need to insert the recipient’s Paypal id then click on the create app button then you will be able to get the client id which you have to insert the code attached below…
<script src="https://www.paypal.com/sdk/js?client-id=Ad2bCOEb4SpvC3OckcM0AuO5Ncvxs2a6jkvY_ktWtNn9Hx9Efdsfdsfdf4545Se0cC2Gd"></script>

-
Personal account:-
from this account you will be able to send the money. For checking the existing amount you will have to visit this link: https://www.sandbox.paypal.com/ and sign in with the Paypal Personal account credentials.
Code to use Payment Integration
This code you need to add in the HTML file.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document
</head>
<body>
<center><div id="paypal-button-container"></div>
<!-- Include the PayPal JavaScript SDK -->
<script src="https://www.paypal.com/sdk/js?client-id=Ad2bCOEb4SpvC3OckcM0AuO5Ncvxs2a6jkvY_ktWtNn9Hx9Efdsfdsfdf4545Se0cC2Gd"></script>
<script>
// Render the PayPal button into #paypal-button-container
paypal.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
//Sending amount in dollars
value: '10'
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
// Show a success message to the buyer
alert('Transaction completed');
});
}
}).render('#paypal-button-container');
</script></center>
</body>
</html>
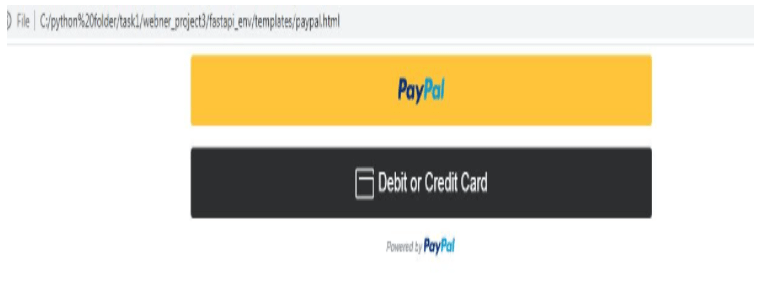
After adding this code run that file on the browser then you will see this type of screen…

Now click on the Paypal button(visible in the above image) and after that, you will be redirected to the PayPal official site then just fill in all the credentials of the sender account there and click on the pay now button. Money will be transferred successfully.
Microsoft Windows 10 is a widely used operating system in computers all over the world. If you have skills in Microsoft Windows 10 then you can get a Windows 10 Certification from StudySection which can help you in getting hired. A beginner level certification exam for newbies and an advanced level certification exam for experts is available on StudySection.




